手机现在是互联网的最大入口。根据《中国互联网报告》,手机网民已经超过8亿,人均每天上网三个多小时。

毫不奇怪,手机应用软件(mobile application,简称 mobile App)的开发工程师供不应求,一直是 IT 招聘的热门。

如果你开始学习手机 App 开发,就一定会听到 长沙H5 这个词。它是目前的主流开发技术之一,容易上手,开发周期短、成本低、兼容传统 Web 开发。但是,很少有文章详细介绍,H5 到底是什么技术,有什么原理,跟其他技术的差异在哪里。
本文就是 长沙H5手机App开发入门教程,今天是第一篇,介绍基本概念。内容尽量通俗,不过本来也没有太复杂的东西。我希望这篇文章可以帮助新手入门,也可以供熟练开发者回顾和整理知识点。

感谢国内最大的在线教育平台之一"腾讯课堂" 赞助这个系列教程。他们现在启动了"腾讯课堂101计划",推广优质课程资源。希望提高前端技术水平的朋友,可以留意一下本文结尾的课程"一元钱"课程信息。
表面上看,手机 App 都是同样的东西,就是手机上的应用程序,点击图标就能运行,但是它们的底层技术不一样。按照开发技术,App 可以分成三大类。
- 原生应用(native application,简称 native App)
- Web 应用(web application,简称 Web App)
- 混合应用(hybrid application,简称 hybrid App)
这三类 App 的技术模型都不一样,各有优缺点。企业一般会选择其中一种作为主要技术栈,构建自己的手机 App。

H5 这个词,可以理解成就是混合 App 模型,只不过它特指混合 App 的前端部分。 因为混合 App 的前端就是 HTML5 网页,所以简称 H5。这个词是国内独有的,基本上都是前端程序员在用,国外不用这个词,就直接叫混合 App。
真正理解长沙 H5 开发,需要先搞清楚什么是原生 App、什么是 Web App,因为混合 App 是在它们的基础上诞生的。
原生 App 是专门为特定手机平台开发的应用程序 ,无法在其他平台运行。一个手机软件如果要同时支持苹果手机和安卓手机,就需要为它们各写一个原生 App。
历史上,原生 App 最早出现,跟智能手机系统一起诞生。2007年6月 iPhone 诞生,2008年9月安卓诞生,就同时发布了自家平台的原生 App 开发方法。
原生 App 使用与手机操作系统相同的语言。iOS 的原生 App 使用 Objective-C 语言或 Swift 语言,安卓使用 Java 语言或 Kotlin 语言。由于跟底层系统的语言和技术模型一致,所以原生 App 的性能和用户体验都很好。

原生 App 的优点主要是两个:(1)较好的性能和体验;(2)可以使用系统的所有硬件和软件 API,比如 GPS、摄像头、麦克风、加速计、通知推送等等,能充分发挥系统的潜力。
原生 App 的缺点主要是成本,每个手机平台都要建立一个独立的开发团队,大公司一般都有 iOS 和安卓两个开发团队。如果出现第三个平台(以前的 Windows Phone,也许将来的华为鸿蒙 OS),就要组建第三个团队,成本就更高。
第二个缺点是,原生 App 使用底层操作系统的语言,都是很重的编译型语言,开发和调试成本相对较高,时间周期长。
第三个缺点是,原生 App 必须下载安装才能使用,只要升级版本,就必须重新下载安装。用户往往不愿意更新版本,厂商被迫不得不长期支持很久以前的旧版本。
Web App 是使用网页做的应用程序,必须在浏览器中使用。 比如,你在浏览器中收发邮件,就是在使用 Web App。
Web App 主要使用网页技术,即 HTML、JavaScript 和 CSS。2008年,w3c 组织发布了 HTML 第5版,简称 HTML 5,该版本大大增强了网页的功能,使得网页可以当作应用程序使用,而不仅仅是展示文字和图片,这就是 Web App 的由来。

Web App 的优点是:(1)不需要下载安装,打开浏览器就能使用,而且总是使用最新版本;(2)对于开发者来说,Web App 写起来比较快,调试容易,不需要应用商店的批准就能发布。
Web App 的主要缺点有两个。首先,浏览器提供的 API(即 Web API)很有限(目前只有相机、GPS、电池等少数几个),大部分系统硬件都不能通过网页访问,也无法直接读取硬盘文件,所以 Web App 无法充分利用平台的硬件。
第二个缺点是,网页通过浏览器渲染,性能不如原生 App,不适合做性能要求较高的页面。
Web App 需要打开浏览器才能使用,这意味着,用户必须记住如何导航到它,要么直接输入网址,要么翻找书签。这使得进入 Web App,远不如原生 App 方便。这点很致命,事实表明,用户偏好原生 App。
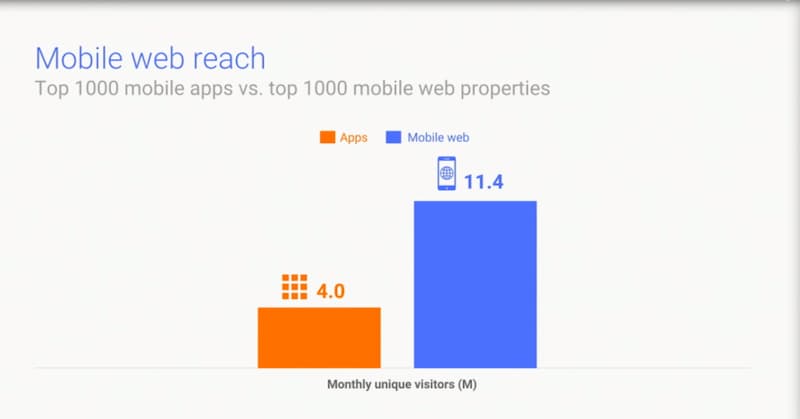
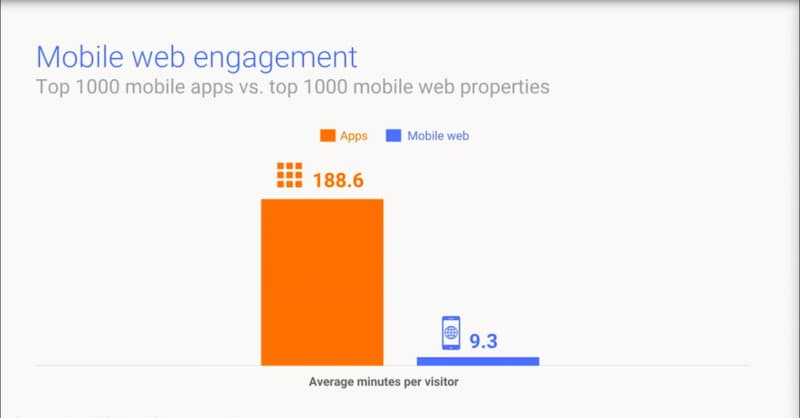
谷歌曾经调查了原生 App 和 Web App 各一千个,发现 Web App 可以覆盖更多的用户(1100万 vs 400万),但是原生 App 的用户使用时间(188分钟)远超 Web App(9分钟)。


另一项调查发现,用户87%的时间用在原生 App,13%的时间用在 Web App。由于这个原因,企业很少开发 Web App,都把原生 App 当作首选。
但是,Web App 也不是毫无竞争力。根据调查,普通用户每月平均使用27个原生 App,但访问了100多个手机网站。这意味着,用户的 App 使用时间都被头部 App 占据了,小公司的 App 使用频率非常低,获客成本极高,最终变成僵尸 App。因此,小公司开发 Web App 更划算,不仅成本低,而且可以服务更多的用户,以及更好地宣传自己(可以被搜索引擎收入)。
为了推广 Web App,谷歌公司的 Chrome 浏览器团队做了很多努力。他们认为,Web App 足以满足大多数 App 的需求,但是三大缺陷阻碍它的推广。
- 不能从手机的首屏直接进入。
- 缺乏手机状态栏和锁屏时的通知推送能力。
- 不支持脱机访问(即断网也能使用)。

为了解决这些问题,Chrome 团队开发了新技术"渐进式 Web App"(Progressive Web App,缩写 PWA)。它可以把网站缓存在手机里面,供离线时使用,还能在手机首屏生成图标,直接点击进入,并且有通知推送能力,也不带有浏览器的地址栏和状态栏,跟原生 App 的使用体验非常接近。
但是,PWA 需要浏览器访问一次网站,才能在首屏生成图标,并且目前 iOS 系统的支持还不够理想,所以还只是一项探索性质的技术,迄今为止缺乏足够的成功案例。
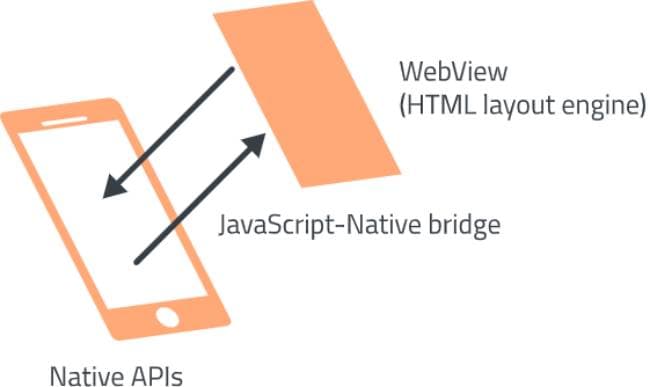
混合 App (hybrid App)顾名思义就是原生 App 与 Web App 的结合。它的壳是原生 App,但是里面放的是网页。 可以理解成,混合 App 里面隐藏了一个浏览器,用户看到的实际上是这个隐藏浏览器渲染出来的网页。

混合 App 的原生外壳称为"容器",内部隐藏的浏览器,通常使用系统提供的网页渲染控件(即 WebView 控件),也可以自己内置一个浏览器内核。结构上,混合 App 从上到下分成三层:HTML5 网页层、网页引擎层(本质上是一个隔离的浏览器实例)、容器层。
混合 App 里面的网页不同于普通网页,可以调用底层系统所有的 API。奥秘就在于外层容器提供了 API Bridge,充当底层 API 的中介,允许内部的网页调用底层。
所谓 API Bridge 就是容器在底层接口和网页之间,建立一座桥梁,让双方通信。容器一旦接到网页的请求,就根据请求去调用底层系统的 API,然后再返回结果给网页。API Bridge 往往以 JavaScript 语言提供,方便网页调用,这时又称为 JSbridge。

不同容器的 API Bridge 是不一样的。为某个容器写的网页,不能放在另一个容器使用,也无法在浏览器使用,除非网页脚本做了兼容处理。
容器提供的 API Bridge 必须跟着平台更新。比如,iOS 发了新版本,有了新的硬件 API,容器也必须跟着推出新版的 API Bridge。如果容器没有跟上,开发者为了使用新的硬件,就只能想办法自己来写缺失的 API Bridge。
混合 App 同时具有原生 App 和 Web App的优点,又可以避免它们的一些缺点。具体来说,可以总结为三点。
(1)跨平台
Web 技术是跨平台的,开发者只写一次页面,就能支持多个平台。也就是说,混合 App 只需要一个团队就够了,开发成本较低。
(2)灵活性
混合 App 的灵活性大,很容易集成多种功能。一方面,混合 App 很容易加载外部的 H5 页面,实现 App 的插件结构;另一方面,Web 页面可以方便地调用外部的 Web 服务。
(3)开发方便
Web 页面的调试和构建,远比原生控件简单省时。页面的更新也容易,只要在服务器上发布新版本,触发容器内更新就可以了。另外,Web 开发人员也比较容易招聘,传统的前端程序员可以承担开发任务。
混合 App 的主要缺点是,由于存在网页引擎的中间层,所以性能比较欠缺,不仅不如原生 App,而且由于 WebView 不是全功能浏览器,可能比 Web App 都要慢一些。
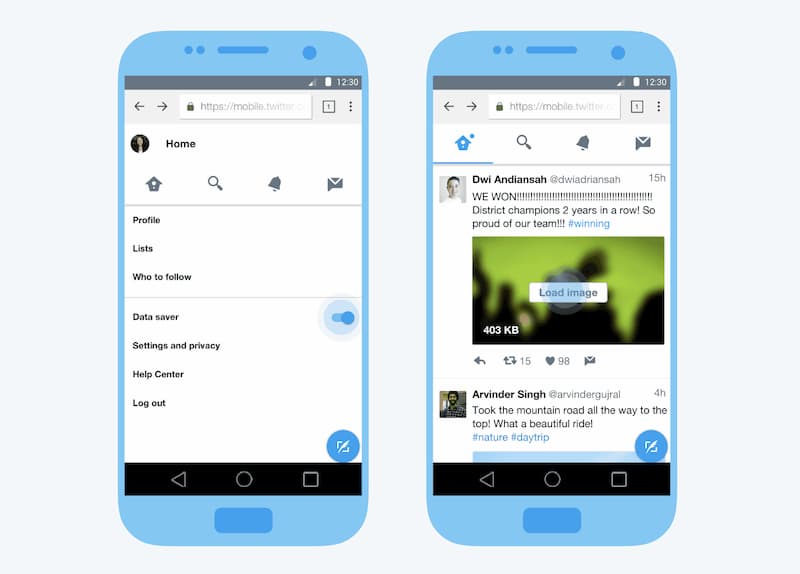
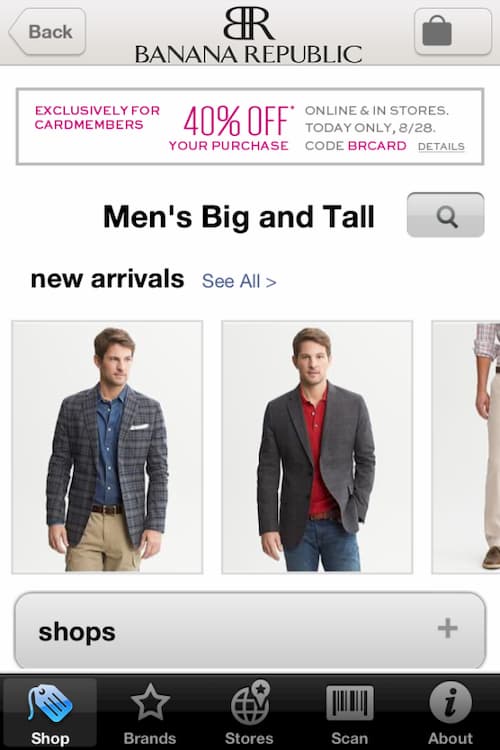
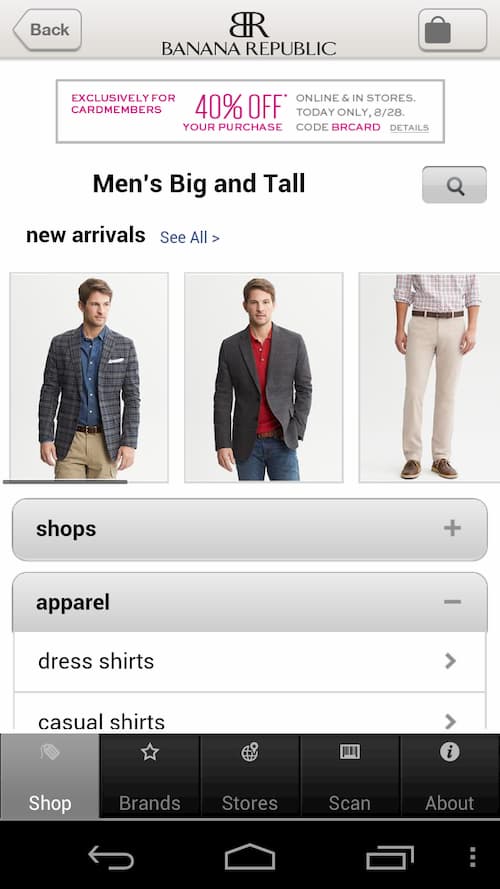
另一个缺点是,由于页面跨平台,就无法使用只有特定平台提供的功能,导致体验不如纯的原生 App。举例来说,早期的时候,安卓有物理的后退按钮,iPhone 没有,页面设计不得不考虑这一点。

上图是 iOS 页面。

上面是安卓页面,左上角的后退按钮,跟系统的后退按钮重复了。
最后,再来谈谈微信小程序。

所谓小程序,可以看作是针对特定容器的 H5 开发。微信本身是一个容器,开放自己的接口(JSbridge),外部开发者使用规定的语法,编写页面,容器可以动态加载这些页面。
小程序对于微信官方的好处是,扩展了功能和应用场景,吸引外部开发者加入,繁荣了生态。对于外部开发者的好处是,有了流量入口,可以直接调用微信的各种功能(比如支付)。
今天对于 H5 相关概念的介绍,就到这里为止,下一篇文章将介绍 H5 相关开发工具和框架。
(正文完)
当今时代,IT 教育蓬勃发展,各种课程层出不穷,知识唾手可得。你可能经常领取到海量的前端开发资料包,往往收藏起来就再也没看过。
Vue.js 就是这种情况,作为前端的主流框架之一,国内有着广泛应用,市场招聘需求大。前端培训机构几乎一定有它的课程,而且都是重点推广,每个学员都会拿到一大堆学习资料。
怎样才能做出有特色的 Vue.js 教程呢?北京的京程一灯现在就推出了一个专项课程 《你不知道的Vue.js 性能优化》 。他们是腾讯课堂前端培训 TOP 机构之一,专注培养年薪40万的高级前端工程师,目前和腾讯课堂联合运营,毕业生平均薪水可以达到25.5K。
为了与市场上其他课程区隔,保证输出优质内容,让学员真正有收获,本次专题课深度讲解 Vue.js 性能优化,以及 Vue3.0 那些值得关注的新特性。高级前端岗位面试中,性能优化是一个必问的知识点,本课程通过对 Vue 面试核心知识点的拆解,带你解锁 Vue.js 性能优化,目标是帮助学员拿到大厂 offer。下面是课程部分内容。
- Vue首屏优化实践。
- 核心优化方案和工程化剖析
- 面试常问的 Vue 双向数据深度解析
- 深度对比 Vue2 & 3 的双向数据绑定